JavaScript web frameworks are important parts of modern web development. Several JavaScript web framework and libraries are active today. If you plan to become a web developer, you may encounter these web frameworks. A web developer, especially a
front-end web developer should be skilled in at least one of these frameworks. Angular and React are the two most popular web frameworks and libraries today. Vue.js is the rising star. In this article, we will compare these three frameworks on different parameters like Community support, Performance, ease of Learning, and jobs to find out which frontend development framework between Angular, React.js and Vue.js you should learn in 2025.
React: Unlike Angular, React does not use the real DOM.
React: React is not as huge as Angular. It uses JSX which is a mixture of HTML and JavaScript. Thus, someone who understands HTML and JavaScript can learn JSX quite easily.
React: React is the main competitor of Angular in the job market. Both of them are neck to neck. While Angular's share in the job market may decrease in the future, React's is only going to increase.
Vue.js: Vue.js is the youngest out of three. Its job market share is not as big as Angular or React, but it is increasing every year.
Thanks for reading this article so far. If you find these comparison between Angular, Vue.js, and react.js worth reading then please share them with your friends and colleagues. If you have any questions or feedback then please drop a note.
P. S. - If you don't mind learning from free resources like free online courses, books, and tutorials then you can also check out this list of 5 free online courses to learn web development in which I have shared some useful free resources for web developers.
Difference between Angular, React.js and Vue.js Framework
Here are a couple of key differences between Angular, React.js and Vue.js frontend development framework which will help you to decide which framework is suitable for which kind of job and which framework you should learn in 2025
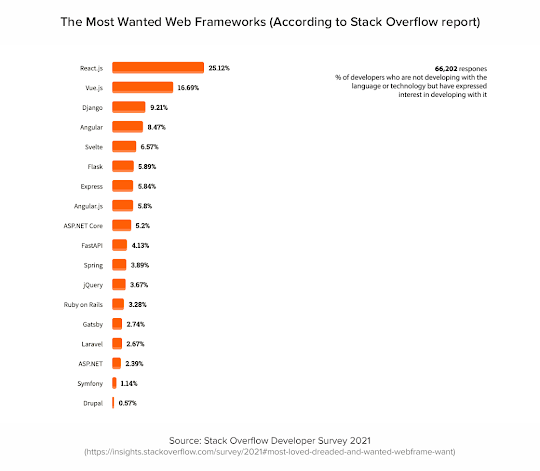
1. History and popularity
Angular: Miško Hevery, an employee at Google started developing AngularJS in 2009. Google launched it in 2010 as an open-source project. After initial success, its popularity started declining because of some major changes in web development.The total rewrite final version of AngularJS was released in 2016 as Angular 2, which is known as Angular.
Angular, since the days of AngularJS is one of the most popular and widely used JavaScript frameworks.
React: React was created by Jordan Walke at Facebook. It was launched in 2013 and soon became a favorite. Facebook uses React heavily in its products such as Facebook and Instagram. Because of its better performance and ease of development, React has gained immense popularity since its launch in 2013
Vue.js: Vue.js was developed by a former employee of Google named Evan You in the year 2014. This framework struggled during its initial time but in the last two years, its popularity has increased significantly.
Angular, since the days of AngularJS is one of the most popular and widely used JavaScript frameworks.
React: React was created by Jordan Walke at Facebook. It was launched in 2013 and soon became a favorite. Facebook uses React heavily in its products such as Facebook and Instagram. Because of its better performance and ease of development, React has gained immense popularity since its launch in 2013
Vue.js: Vue.js was developed by a former employee of Google named Evan You in the year 2014. This framework struggled during its initial time but in the last two years, its popularity has increased significantly.
2. Performance
Angular: Real DOM is used by Angular. Direct interaction with DOM affects performance.React: Unlike Angular, React does not use the real DOM.
Instead, it uses the virtual DOM, which in turn interacts with the real DOM. The virtual DOM is a lightweight copy of the real DOM. So by preventing direct involvement of the real DOM,
React provides better performance.
Vue.js: Vue.js, similar to React, uses virtual DOM. Thus, it is a better performing framework than Angular.
Vue.js: Vue.js, similar to React, uses virtual DOM. Thus, it is a better performing framework than Angular.
3. Ease of learning
Angular: Angular is a huge and complete framework. It has various concepts, some of them are very complicated. Moreover, to learn Angular, you need to understand TypeScript as well as MVC.React: React is not as huge as Angular. It uses JSX which is a mixture of HTML and JavaScript. Thus, someone who understands HTML and JavaScript can learn JSX quite easily.
But unlike Angular, React is not a complete framework. You will
need to understand third-party libraries for routing and state management.
Vue.js: Vue.js is highly customizable. Thus, it is easier to learn and understand. Moreover, it is quite similar to Angular and React in many functionalities, such as using components. So transition from Angular or React to Vue.js is easy.
Vue.js: Vue.js is highly customizable. Thus, it is easier to learn and understand. Moreover, it is quite similar to Angular and React in many functionalities, such as using components. So transition from Angular or React to Vue.js is easy.
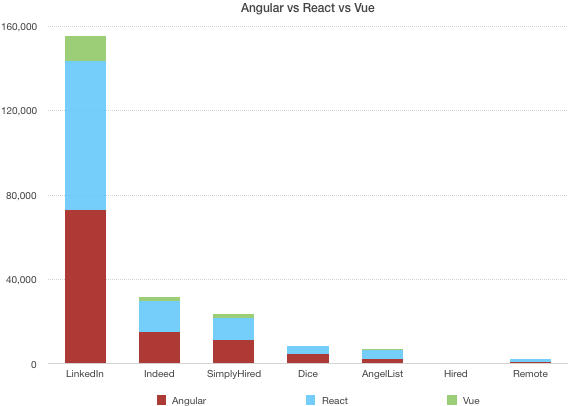
4. Job market
Angular: Angular is the oldest out of the three. It has dominated the job market for a decade and continues to do so. But with the increasing popularity of React and Vue.js, its job market is going to decrease in the future.React: React is the main competitor of Angular in the job market. Both of them are neck to neck. While Angular's share in the job market may decrease in the future, React's is only going to increase.
Vue.js: Vue.js is the youngest out of three. Its job market share is not as big as Angular or React, but it is increasing every year.
Conclusion
So if we have to choose one out of Angular, React, and Vue, then React.js is the clear winner. React is popular, its performance is better because of the virtual DOM, and it's easier to learn. While Angular is old and Vue.js is still growing, React has emerged as the best choice. But that does not mean Angular and Vue.js are useless. Angular still dominates the market and Vue.js is gaining popularity. In the future, we may see Vue.js giving competition to React.- The 2025 Web Developer RoadMap
- 10 Courses to learn JavaScript in 2025
- Why it's never too late to learn Web development
- My favorite Courses to learn Web Development in 2025
- 10 Free Courses to learn TypeScript for Beginners
- 5 free courses to learn Bootstrap in 2025
- Top 5 Course to learn Angular in Depth
- Top 5 free courses to learn HTML and CSS in 2025
- 10 Books and Courses to learn Angular in Depth
- 5 of Best Course to learn Node.js in Depth
- 10 Reasons to learn Node.js in 2025
- How to become a Modern React JS Developer in 2025
Thanks for reading this article so far. If you find these comparison between Angular, Vue.js, and react.js worth reading then please share them with your friends and colleagues. If you have any questions or feedback then please drop a note.
P. S. - If you don't mind learning from free resources like free online courses, books, and tutorials then you can also check out this list of 5 free online courses to learn web development in which I have shared some useful free resources for web developers.




No comments:
Post a Comment
Feel free to comment, ask questions if you have any doubt.