Visual Studio Code, commonly known as VS Code is the most popular code editor in the world. VS code supports hundreds of languages and offers a beautiful user interface. It is considered an instantly productive coder editor because of its several features such as syntax highlighting, auto-indentation, snippets, and many more. Most of the React developers prefer using VS Code for React development because of the above-mentioned reasons. Apart from its features, several useful extensions can be installed in VS Code to make React development easier.
In this article, we will list some of the extremely helpful extensions that could be used with React for a better developer experience.
8 Best VS Code Extension for React developers
Here is a list of the best VS code extensions every React Developer should know as they can make coding with React easy and more productive. These extension ranges from syntax highlighting to finding the bug and improving code quality.
AutoClose Tag has more than 5 million downloads and a 4-star rating.
Import cost has 1 million downloads and a 4-star rating.
Auto import has nearly 2 million downloads and a 4-star rating.
Code Spell Checker has more than 3 million downloads and a 5-star rating.
That's all about the best VS code extension for React Web Development. If you are a React developer, then there are very high chances that you are using VS code. If you are using VS Code, then you definitely need extensions to make your job easier.
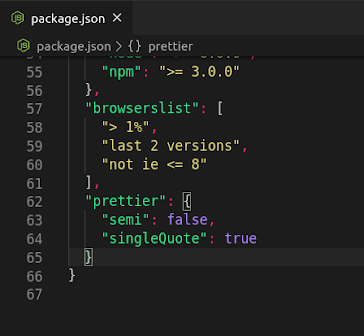
1. Prettier
Prettier is one of the most popular extensions used by programmers in VS Code. As the name suggests, the Prettier is used to make the code look “pretty”. Every code should be good-looking. It should be structured neatly and cleanly so anyone else working on it can understand it properly. So the prettier is used to make the code structure look good.Prettier has nearly 16 million downloads and a 4-star rating.
2. ES7 React/Redux/GraphQL/React-Native snippets
This is another popular extension that is not only used by React developers, but also by React-Native developers. It provides snippets for React that are very helpful for increasing the development speed.Moreover, if you are using Redux or GraphQL, this extension provides snippets for them too.
ES7 React/Redux/GraphQL/React-Native snippets have over 3.5 million downloads and a 5-star rating.
ES7 React/Redux/GraphQL/React-Native snippets have over 3.5 million downloads and a 5-star rating.
3. ESLint
ESLint is a popular extension used to find errors and bugs in the code. It helps a developer write a better code without errors and warnings because it points out where the possible error or waring can occur.Moreover, it can fix the errors and warnings automatically. If you want to learn more about ESLint, you can always visit its documentation.
ESLint has nearly 17 million downloads and a 5-star rating.
4. Bracket Pair Colorizer
When the React code increase, the number of brackets increases too. At some stage, there will be a huge number of brackets in the file that the developer will face confusion. A single bracket miss can cause serious problems.So the bracket pair colorizer is used to identify the opening and closing brackets as it provides a unique color to every pair.
Bracket Pair Colorizer has over 6.5 million followers and a 5-star rating.
Bracket Pair Colorizer has over 6.5 million followers and a 5-star rating.
5. Auto Close Tag
This is a simple but one of the most useful extensions for React. What it does is a very simple thing. Auto close tag, as the name suggests, creates a closing tag for an element, meaning a developer does not need to write the closing tag. This might seem simple but in reality, an automatic closing tag is very helpful.AutoClose Tag has more than 5 million downloads and a 4-star rating.
6. Import cost
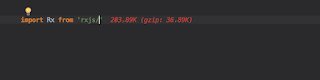
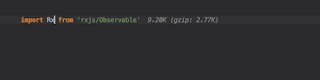
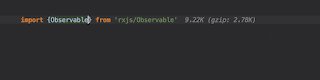
In React, installing and importing packages is very common and necessary. Importing lots of packages can cause performance issues because some of these packages can be heavy. The Import cost extension displays the size of the packages in the editor.Import cost has 1 million downloads and a 4-star rating.
7. Auto import
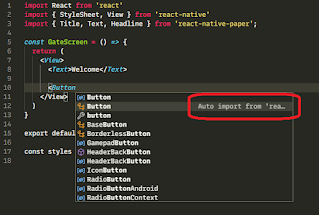
A single file can require multiple imports and importing everything one by one is really frustrating and time-consuming. So the auto-import extension makes the imports automatically, thus avoiding manual imports.Auto import has nearly 2 million downloads and a 4-star rating.
8. Code Spell Checker
This is yet another simple but very useful extension. Strings are one of the most commonly used data types in React. Wrong spelling is not something a developer wants. Code spell checker is used to check the spelling mistakes in strings, including comments.Code Spell Checker has more than 3 million downloads and a 5-star rating.
That's all about the best VS code extension for React Web Development. If you are a React developer, then there are very high chances that you are using VS code. If you are using VS Code, then you definitely need extensions to make your job easier.
In this article, we listed some of the most useful and helpful extensions that could be used for React development. Apart from the extensions mentioned above, a few other extensions are npm IntelliSense, duplicate selections, EditorConfig, React refractor, and change-case.
Other React.js Articles and Tutorials you may like
- 6 Ways to optimize the performance of React Application
- How to use lifecyble methods in React
- What is Lifting up the state means in React.js
- What are Higher-Order Components in React
- How to use Styled component in React.js with example
- What is Context API in React.js with example
- How to use Context and useReducer in state management
- What is render props in React.js with example
- How to create custom hooks in React.js
- 5 Best React.js courses for beginners
- How to use PropType in React.js with example
- How to use React form using JSX
- useReducer example in React app
- How to create a dynamic list in React.js with example
Thanks for reading this article so far. If you like these best VS Code extension for React Development, please share it with your friends and colleagues. IF you have any questions or feedback, then please ask in comments.








No comments:
Post a Comment
Feel free to comment, ask questions if you have any doubt.