Hello guys, if you are preparing for web developer interview then you must prepare for CSS Interview questions. CSS is one of the three core technologies of the World Wide Web(WWW). A website is incomplete without CSS. The first feature of a website noted by the visitors is its presentation. It does not matter how excellent the behind-the-scenes of a
website are, if the client-side view is not appealing, the website is almost a failure. Thus, CSS is as important as JavaScript.
Any web development job interview is incomplete without CSS questions. Even, there is a job market for CSS professionals. CSS can be tricky. Initially, it seems simple and easily understandable. But you advance through various concepts, you
will find it is quite complicated and complex.
In this article, we will list the top 18 questions related to CSS. These questions covers essential CSS concepts which are quite important for interviews. If you have worked or used CSS in your project then you can easily answer these questions but if you struggle to answer them then you can always go back and join these CSS online courses to refresh your knowledge.
1. What is CSS and why do we use it?
Answer: CSS stands for Cascading Style Sheets. It is used to format and describe the look of a document written in a markup language such as HTML. CSS, along with HTML and JavaScript is used to create user interfaces of web applications.
2. What are the three ways of adding CSS to a document?
Answer: Three ways of adding CSS are:
a) Internal CSS
b) External CSS
c) Inline CSS
3. How to link an external CSS file into an HTML document?
Answer: To link an external CSS file into an HTML document, we have to use the <link> tag. Inside the <link> tag, we have to add three attributes - rel, type, and href. The href attribute has the name of the external CSS file.
4. What is the major difference between inline and internal CSS?
Answer: Inline CSS is used to apply CSS on a single element while internal CSS is used to apply CSS on a whole single HTML page.
5. What is the use of CSS selectors? Name a few CSS selectors.
Answer: CSS selectors are used for selecting or finding elements in an HTML document. Some CSS selectors are:
a) Element selector
b) Class selector
c) Id selector
d) Universal selector
6. What is the meaning of "Responsive web design"?
Answer: Responsive web designing is a way of designing and developing web pages according to the conditions and user activities such as the size of the screen and portability of different devices.
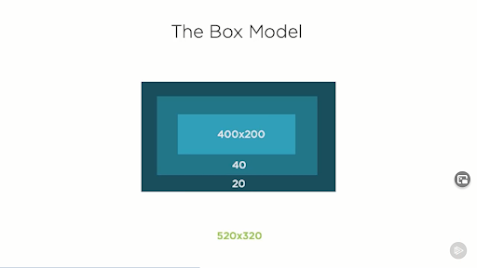
7. What is the difference between margin and padding in CSS?
Answer: Both of them are CSS properties. Margin is used to create space around elements while padding is used to create space around an element's content and inside its border.
8. Can you name all the positions available in CSS?
Answer:
a) Static
b) Fixed
c) Absolute
d) Relative
9. What is the difference between inline and block elements in CSS?
Answer: Inline elements do not have width and height to set while it is possible in block elements. Moreover, inline elements do not have line breaks while block elements have.
10. What is the universal selector used for?
Answer: The universal selector is used to select all the elements of a document. It is represented by an asterisk (*) symbol.
11. Give the advantages of using external CSS?
Answer: The external CSS file can be reused. We can control the CSS of multiple files using only a single file. Moreover, external CSS is useful in complex situations.
12. What is the name of the major versions of CSS?
Answer: CSS1, CSS2, CSS2.1, CSS3, and CSS4.
13. What is Bootstrap?
Answer: Bootstrap is the most popular and commonly used CSS framework. It is used for developing responsive and mobile-friendly web applications.
14. What is the use of overflow property?
Answer: The overflow property is used to specify what should happen if content starts overflowing an element's box.
15. Explain pseudo-elements.
Answer: The pseudo-elements in CSS are added to a selector so that we can add the styles to a specific part of that element.
17, How do you clear a floated element?
A floated element is taken out of the document float. you can call clear:both to clear it
18. What is a sprite? How it is used to do animation in CSS? benefit?
sprite is an image with multiple frames, its used mostly in game development and for animations.
Using CSS positioning you can show and hide different frames of sprite, effectively creating animation
sprite reduces the number of http requests thus reducing the load time of a parge and take less bandwidth
So these were the most commonly asked CSS questions in an interview. As CSS is very wide, questions can be asked from anywhere. But we tried to list the most commonly asked questions.
Other Web Development Articles and Interview Questions you may like:
Thanks for reading this article so far. If you find these CSS or Cascading Style Sheet interview questions useful, then please share them with your friends and colleagues. If you have any doubts or questions or trouble finding the answer to any of the above JavaScript interview questions, please drop a note.
P. S. - If you are completely new to CSS but want to be ready for an interview in a quick time like one week or one month, then I suggest you start learning JavaScript from a hands-on course like these best CSS online courses; it's one of the best courses to learn CSS.
18 CSS Interview Questions with Answers for Web Developers
In this article, we will list the top 18 questions related to CSS. These questions covers essential CSS concepts which are quite important for interviews. If you have worked or used CSS in your project then you can easily answer these questions but if you struggle to answer them then you can always go back and join these CSS online courses to refresh your knowledge.
1. What is CSS and why do we use it?
Answer: CSS stands for Cascading Style Sheets. It is used to format and describe the look of a document written in a markup language such as HTML. CSS, along with HTML and JavaScript is used to create user interfaces of web applications.
2. What are the three ways of adding CSS to a document?
Answer: Three ways of adding CSS are:
a) Internal CSS
b) External CSS
c) Inline CSS
3. How to link an external CSS file into an HTML document?
Answer: To link an external CSS file into an HTML document, we have to use the <link> tag. Inside the <link> tag, we have to add three attributes - rel, type, and href. The href attribute has the name of the external CSS file.
4. What is the major difference between inline and internal CSS?
Answer: Inline CSS is used to apply CSS on a single element while internal CSS is used to apply CSS on a whole single HTML page.
5. What is the use of CSS selectors? Name a few CSS selectors.
Answer: CSS selectors are used for selecting or finding elements in an HTML document. Some CSS selectors are:
a) Element selector
b) Class selector
c) Id selector
d) Universal selector
6. What is the meaning of "Responsive web design"?
Answer: Responsive web designing is a way of designing and developing web pages according to the conditions and user activities such as the size of the screen and portability of different devices.
7. What is the difference between margin and padding in CSS?
Answer: Both of them are CSS properties. Margin is used to create space around elements while padding is used to create space around an element's content and inside its border.
8. Can you name all the positions available in CSS?
Answer:
a) Static
b) Fixed
c) Absolute
d) Relative
9. What is the difference between inline and block elements in CSS?
Answer: Inline elements do not have width and height to set while it is possible in block elements. Moreover, inline elements do not have line breaks while block elements have.
10. What is the universal selector used for?
Answer: The universal selector is used to select all the elements of a document. It is represented by an asterisk (*) symbol.
11. Give the advantages of using external CSS?
Answer: The external CSS file can be reused. We can control the CSS of multiple files using only a single file. Moreover, external CSS is useful in complex situations.
12. What is the name of the major versions of CSS?
Answer: CSS1, CSS2, CSS2.1, CSS3, and CSS4.
13. What is Bootstrap?
Answer: Bootstrap is the most popular and commonly used CSS framework. It is used for developing responsive and mobile-friendly web applications.
14. What is the use of overflow property?
Answer: The overflow property is used to specify what should happen if content starts overflowing an element's box.
15. Explain pseudo-elements.
Answer: The pseudo-elements in CSS are added to a selector so that we can add the styles to a specific part of that element.
16. What is difference between visibility: hidden and display:none?
Even though both are used to hide an element there is a subtle difference between them. In case of Visibility:hindden, element is not visible but takes up its original space but in case of Display:None, the element is hidden and takes up no space, as it was never there. In the case of hidden, the element is not visible but takes up its original space, while in the case of display: none, the element is hidden and takes no space.
17, How do you clear a floated element?
A floated element is taken out of the document float. you can call clear:both to clear it
18. What is a sprite? How it is used to do animation in CSS? benefit?
sprite is an image with multiple frames, its used mostly in game development and for animations.
Using CSS positioning you can show and hide different frames of sprite, effectively creating animation
sprite reduces the number of http requests thus reducing the load time of a parge and take less bandwidth
So these were the most commonly asked CSS questions in an interview. As CSS is very wide, questions can be asked from anywhere. But we tried to list the most commonly asked questions.
Other Web Development Articles and Interview Questions you may like:
- The Complete Web Developer RoadMap (guide)
- 50 JavaScript Interview Questions with answers (JavaScript questions)
- 10 Courses to Learn JavaScript in depth (courses)
- 20 web development interview questions (web dev questions)
- Top 5 Books to Learn JavaScript for beginners (books)
- 30 React Interview questions with answers (React questions)
- 10 Free Courses to learn React and Angular framework (courses)
- The Complete React Developer RoadMap (guide)
- 10 Angular Books, Courses and Tutorials (article)
- 5 Free Courses to learn Nodejs for Web developers (courses)
- 5 Books to learn React library for JavaScript programmers (books)
- Top 5 books to learn Angular for Beginners (books)
- 10 Courses to learn Angular Framework (courses)
- 5 Free JavaScript Courses for Web Developers (free)
- 10 JavaScript frameworks Web developers can learn (framework)
- Top 5 Courses to learn TypeScript for Beginners (courses)
Thanks for reading this article so far. If you find these CSS or Cascading Style Sheet interview questions useful, then please share them with your friends and colleagues. If you have any doubts or questions or trouble finding the answer to any of the above JavaScript interview questions, please drop a note.
P. S. - If you are completely new to CSS but want to be ready for an interview in a quick time like one week or one month, then I suggest you start learning JavaScript from a hands-on course like these best CSS online courses; it's one of the best courses to learn CSS.

No comments:
Post a Comment
Feel free to comment, ask questions if you have any doubt.